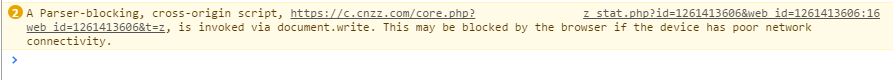
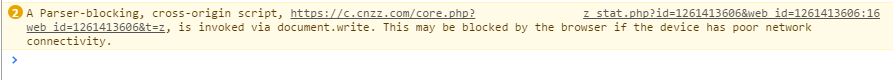
用过CNZZ统计服务的都知道,在chrome下控制台会出现一串黄黄的报错,我忍了这个忍了大半年了,今天终于忍不住找了下解决方法

错误原因:
页面渲染完成后使用了document.write()(cnzz统计代码引起的,chrome53以上版本会报错)。
解决方法(来自CSDN ):
将统计代码改为异步加载
新统计代码如下:(注意替换 xxx ID为自己的统计站在点ID)
| |

484感觉瞬间清爽多了 😎

用过CNZZ统计服务的都知道,在chrome下控制台会出现一串黄黄的报错,我忍了这个忍了大半年了,今天终于忍不住找了下解决方法

页面渲染完成后使用了document.write()(cnzz统计代码引起的,chrome53以上版本会报错)。
将统计代码改为异步加载
新统计代码如下:(注意替换 xxx ID为自己的统计站在点ID)
| |

484感觉瞬间清爽多了 😎