5月15日 老罗发布了改变世界的 TNT, 虽然不是锤黑, 但看到价格和各种吐槽还是忍不住笑了

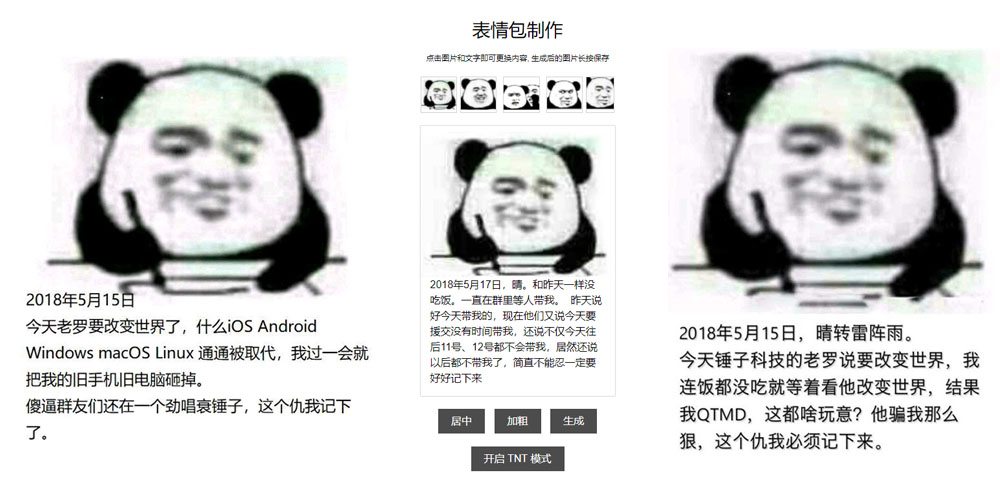
最近记仇的表情包挺火的, 所以也想做一个玩玩, 参考了 http://mdzz.space/ , 折腾了半天才把某些玄学 bug 解决了, 于是某位大佬发言了@(暗中流汗)

嗯, 想法不错, 说弄就弄, 一开始准备用百度语音识别的 api 的, 发现流程有点复杂, 而且官方除了后端只有个 REST API 文档, 自己造轮子太麻烦了, 无意中发现了 Chrome 有语音识别的API, 有两种方法可以实现本地识别
1. 在 input 标签上加一个 x-webkit-speech 属性
方法虽然可行, 但我这死活都出不来, 而且是调用Google语音的接口, 如果没有科学上网还用不了, 暂时不会使用用, 使用方法:
| |
2. 使用 Web Speech API
部分浏览器自带了 Web Speech API , 可以本地进行语音识别, 不需要网络, 只不过兼容性不是很好, 主要函数:
| |
其他API 可以参考 Web Speech API – Web APIs | MDN
对比了两个方法后毫无疑问选择第二个, 研究了半天终于成型了, 目前实现了
- 本地语音识别, 不依赖任何网络服务
- 可自行上传图片, 也可使用模板的图片
- 可自行替换文字, 可设置样式(居中, 加粗)
已知bug:
- 语音识别的兼容性很差, 请使用现代浏览器(推荐 Chrome)
- 语音识别经常会不生效, 请刷新后重试

网站: https://ice-hazymoon.github.io/bqb_tnt/dist/
源代码: Ice-Hazymoon/bqb_tnt